上次提到設定 border 的樣式,這次接著繼續說下去~
我們可以用一行來設定所有樣式
p{
border: thick orange dashed;
}

另外,如果不想要邊框方方正正的,可以使用border-radius來設定邊框圓角半徑值
p{
border: solid medium blue;
border-radius: 10px;
}

再來我們來學學如何分別設定邊框的上、下、左、右的樣式~
一個 border 可以分成四個邊:
p{
border-top-style: solid;
border-bottom-style: dashed;
border-left-style: double;
border-right-style: outset;
}

也可以一次設定顏色+樣式
p{
border-top: red dashed;
border-bottom: blue dashed;
border-left: green solid;
border-right: purple solid;
}

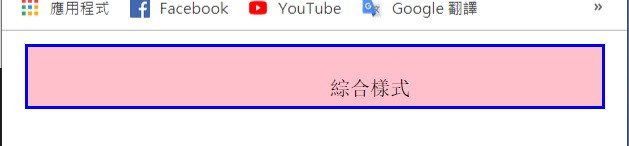
Margin 和 Padding 只能設定距離,可以用長度、百分比、以及 'auto' 來設定,而
他們也可以分成四個邊來做設定。
p{
background-color: pink;
border: solid blue;
margin: 10px;
padding-top: 5%;
padding-bottom: 5px;
padding-left: 50%;
padding-right: auto;
}

參考資料:
https://www.wibibi.com/info.php?tid=89
https://www.1keydata.com/css-tutorial/tw/margin.php
https://www.1keydata.com/css-tutorial/tw/padding.php
